Update the readme and add release notes
This commit is contained in:
parent
00a1b0bf66
commit
de5e516241
36
README.md
36
README.md
@ -1,7 +1,7 @@
|
||||
# tls-dashboard
|
||||
A dashboard written in JavaScript & HTML to check the remaining time before a TLS certificate expires. A combination of a Node module and an HTML/CSS/JS webpage to display the info.
|
||||
|
||||

|
||||
 [Release Notes](notes)
|
||||
|
||||
## Node Setup
|
||||
### `node_app/config.js`
|
||||
@ -31,22 +31,44 @@ If you're using this on a local machine, and you haven't made any changes to the
|
||||
### Production
|
||||
To get the web service started on a remote server, you'll need to either move the contents of the `web_service` directory to somewhere in your web site's path, or create a symlink (recommended if you're using Git to deploy) from the web site path back to the directory. If you move the contents, please update the `output_file.path` config value. Again, since all of the Dashbaord's dependencies are in the `web_service` directory, and the links are relative links, there's nothing else you need to change.
|
||||
|
||||
## Example
|
||||
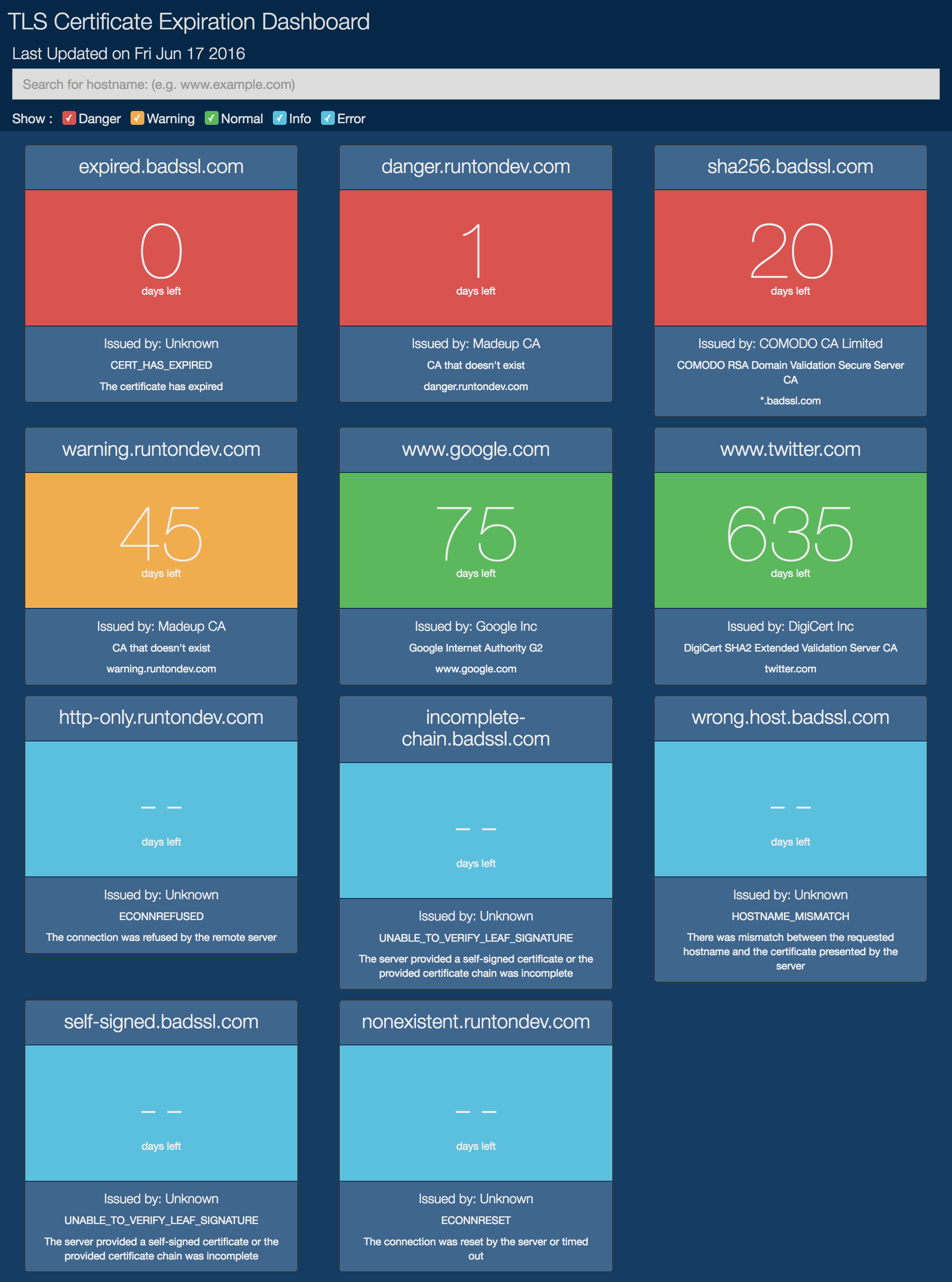
Take a look at a live example page [here on GitLab][1]. Screenshots below.
|
||||
#### UI theme
|
||||
The dashboard now defaults to a darker theme because I liked it better. If you want to enable the light theme again you can. Just edit line 11 of the `web_service/index.html` file from
|
||||
```html
|
||||
<link rel="stylesheet" href="./css/tls-dashboard/styles-dark.css" type="text/css" />
|
||||
```
|
||||
to
|
||||
```html
|
||||
<link rel="stylesheet" href="./css/tls-dashboard/styles-light.css" type="text/css" />
|
||||
```
|
||||
and that will bring back the lightness.
|
||||
|
||||

|
||||
## Example
|
||||
Take a look at a live example pages on GitLab. [Dark one here](dark), and the [light one here](light). Screenshots below.
|
||||
|
||||

|
||||
|
||||
## TODO
|
||||
1. Database integration?
|
||||
2. Slack integration?
|
||||
3. Monitor CRLs
|
||||
4. Non-standard ports/paths?
|
||||
4. Non-standard ~ports~/paths?
|
||||
|
||||
## Dependencies
|
||||
The node module has no dependencies external to the node core. The following dependencies are provided for the web service to render properly.
|
||||
|
||||
* jQuery v2.2.2
|
||||
* jQuery v3.1.0
|
||||
* Handlebars v4.0.5
|
||||
* Bootstrap v4.0.0-alpha (CSS only)
|
||||
|
||||
[1]:https://pages.runtondev.com/tls-dashboard/demo/
|
||||
|
||||
## Credits
|
||||
Thanks to [flatlogic on GitHub](2) for the checkbox styling, the [Bootstrap team](3), the [jQuery team](4), the [Handlebars team](5), and the [Twitter Typeahead team](6).
|
||||
|
||||
[notes]:./release-notes.md
|
||||
[dark]:https://pages.runtondev.com/tls-dashboard/demo-dark/
|
||||
[light]:https://pages.runtondev.com/tls-dashboard/demo-light/
|
||||
[2]:https://github.com/flatlogic/awesome-bootstrap-checkbox
|
||||
[3]:https://github.com/twbs/bootstrap
|
||||
[4]:http://jquery.com/
|
||||
[5]:http://handlebarsjs.com/
|
||||
[6]:https://github.com/twitter/typeahead.js
|
||||
|
||||
17
release-notes.md
Normal file
17
release-notes.md
Normal file
@ -0,0 +1,17 @@
|
||||
# Release notes
|
||||
|
||||
# 2.0.0
|
||||
**Aug 26, 2016**
|
||||
-----
|
||||
* Added Typeahead search box to narrow the selection to a single hostnames
|
||||
* Added filtering checkboxes to show/hide specific types of responses
|
||||
* Added a dark theme for people who like that (it's default now to)
|
||||
* No longer tracking the `node_app/config.js`, `node_app/monitored_hosts.js`, or `web_service/js/tls-dashboard/certificates.js` files in Git. This prevents your files from being overwritten when pulling changes from the origin
|
||||
* `node_app/monitored_hosts.js` now takes an array of objects instead of an array of strings. Each object must have a `hostname` parameter defined, and optionally may have a `port` parameter defined
|
||||
* Updated jQuery to version 3.1.0
|
||||
* Probably other stuff that I forgot to include.
|
||||
|
||||
|
||||
# 1.0.0
|
||||
-----
|
||||
Initial release
|
||||
BIN
tls-dashboard-dark.png
Normal file
BIN
tls-dashboard-dark.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 341 KiB |
BIN
tls-dashboard-light.png
Normal file
BIN
tls-dashboard-light.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 360 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 352 KiB |
Loading…
x
Reference in New Issue
Block a user